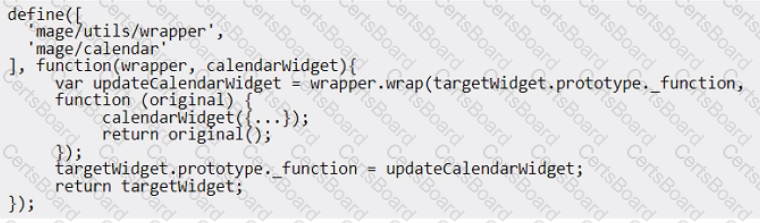
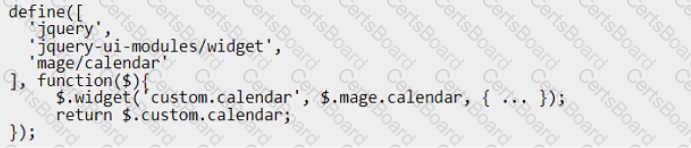
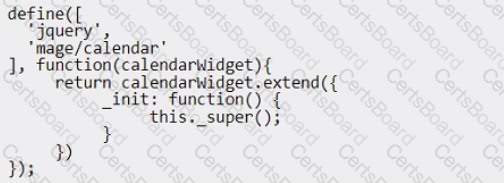
An Adobe Commerce developer wants to add a custom widget that extends the default Calendar Widget. What would the contents of this file look like?
A)

B)

C)

The merchant needs to create a new website, and is need modify a template the third party vendor's, because the customer is different. The file is found in a module here: app/code/Vendor/Module
Keep it simple in your mind!
An Adobe Commerce developer wants to create symlinks for the frontend theme named Vendor/Orange using a CSS file:
Which CLI command would the developer use to create symlinks for the en_US locale?
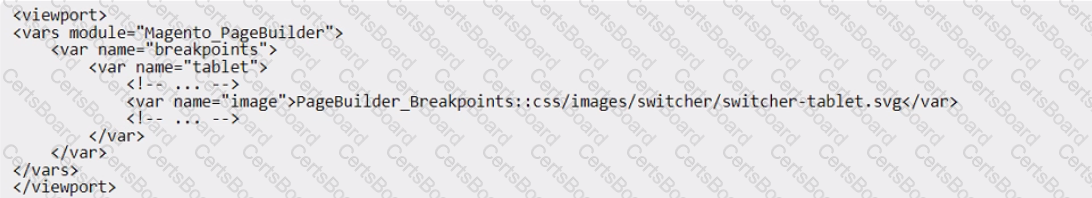
By creating a Custom_Module, an Adobe Commerce Developer has implemented a new Page Builder viewport for tablet devices but the viewport's tablet selector button is missing.
The button .svg has been properly added to the path: CustomJ^odule/web/css/images/switcher/switcher-tablet .svg. How the developer would implement the viewport button icon?
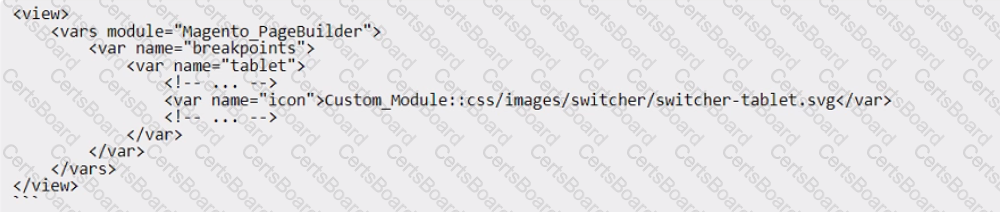
A)
By setting the node icon in the theme's etc/view.xml file for the respective viewport configuration data.

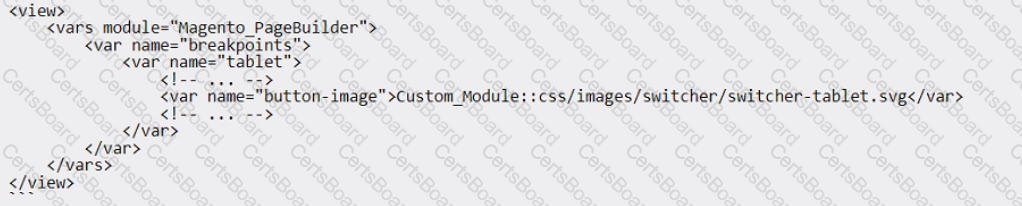
B)
By setting the node button-image in the theme's etc/view.xml file for the respective viewport configuration data.

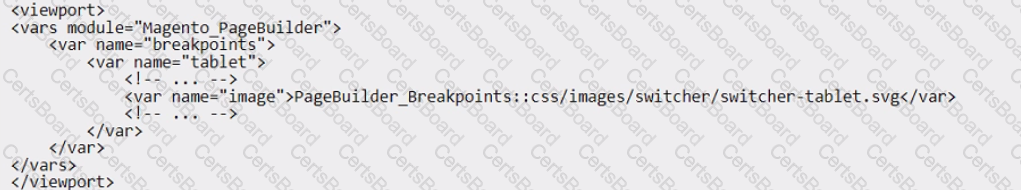
C)By adding the node image in the theme's etc/viewport.xml file for the respective viewport configuration data.

D)
By adding the node image in the theme's etc/viewport.xml file for the respective viewport configuration data.